¿Qué es el Pie de Página de una Página Web?; En la era digital actual, cada componente de un sitio web desempeña un papel crucial en la comunicación y la interacción con los usuarios. Uno de estos componentes esenciales, aunque a menudo subestimado, es el pie de página de una página web. Esta sección, ubicada en la parte inferior de cada página, no es solo un espacio para cumplir con obligaciones legales o mostrar información de contacto; es una herramienta poderosa en la estrategia de marketing digital y la experiencia del usuario.
El pie de página actúa como un ancla que brinda a los visitantes del sitio web accesos directos a información útil, conecta a las personas con las redes sociales de la empresa, y ofrece una última oportunidad para captar la atención del usuario antes de que abandonen la página. A lo largo de este artículo, exploraremos en detalle qué es exactamente el pie de página de una página web, por qué es importante, y cómo puede ser optimizado para mejorar tanto la usabilidad del sitio como su efectividad en términos de marketing y SEO.
Al entender y aplicar correctamente los principios de diseño y contenido en los pies de página, las empresas pueden mejorar significativamente la navegación en sus sitios web, fortalecer su imagen de marca, y aumentar la tasa de retención de visitantes. Además, un pie de página bien diseñado refuerza la autoridad y credibilidad del sitio, dos aspectos fundamentales para destacar en un mercado digital cada vez más competitivo.
¿Qué es el Pie de Página de una Página Web?
¿Qué es el pie de página de una página web?
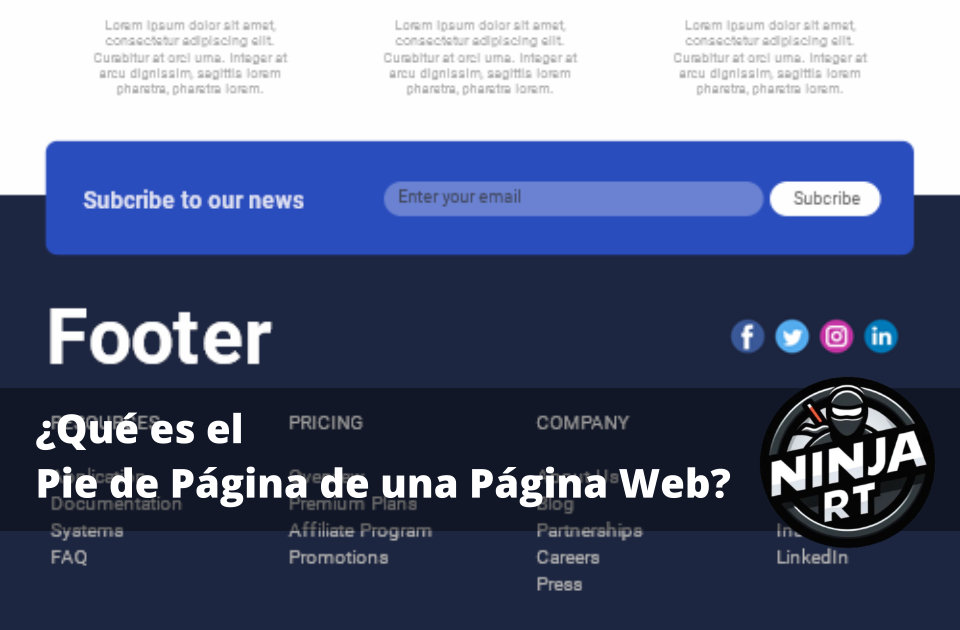
El pie de página de una página web, conocido técnicamente como «footer», es una sección ubicada en la parte inferior de cada página del sitio. Funciona como un área de contenido persistente que se mantiene constante a través de todas las páginas del sitio web. A pesar de su posición discreta, el pie de página es una herramienta de navegación y comunicación fundamental, proporcionando acceso rápido a información que, aunque esencial, podría ser disruptiva si se colocara en otras áreas más visibles del sitio.
Esta sección suele incluir elementos como enlaces a otras páginas importantes del sitio web que no encuentran espacio en el menú principal, datos de contacto, enlaces a redes sociales, accesos a políticas de privacidad y legales, y a veces incluso un resumen de los servicios o productos principales de la empresa. Además, es un lugar común para integrar funciones adicionales como formularios de suscripción a newsletters, widgets de terceros, como el clima o noticias, y bloques de texto que contengan derechos de autor o créditos.
Desde una perspectiva de marketing, el pie de página es crucial porque sirve como una última oportunidad para capturar la atención del visitante, ofreciendo contenidos y enlaces que pueden mantenerlo en el sitio por más tiempo o motivarlo a realizar una acción deseada, como suscribirse a un boletín informativo o seguir a la empresa en las redes sociales. En resumen, el pie de página no solo completa la estructura de un sitio web, sino que también refuerza la imagen de la marca y mejora la experiencia del usuario al proporcionarles recursos útiles y relevantes.
Importancia del pie de página en el diseño de sitios web
El pie de página de un sitio web es mucho más que un simple espacio adicional; es una herramienta estratégica crucial en el diseño web y el marketing digital. Aunque se encuentra en la parte inferior de la página, su importancia no debe subestimarse, ya que ofrece múltiples beneficios tanto para el usuario como para la marca. Aquí exploramos algunas de las razones clave por las que el pie de página es esencial en el diseño de sitios web:
1. Mejora de la navegación:
El pie de página puede actuar como un segundo menú de navegación para los visitantes. Al ofrecer enlaces a páginas importantes, ayuda a mejorar la experiencia del usuario al facilitar el acceso a información esencial sin la necesidad de regresar al menú principal. Esto es especialmente útil en sitios web con mucho contenido, donde los usuarios pueden sentirse abrumados por las opciones de navegación.
2. Incremento de la accesibilidad:
Incluir información de contacto, como números de teléfono, direcciones de correo electrónico, y enlaces a redes sociales en el pie de página asegura que los usuarios siempre tengan un método fácil y rápido para comunicarse con la empresa. Esto no solo aumenta la accesibilidad sino que también promueve la comunicación entre la empresa y sus clientes.
3. Refuerzo de la credibilidad:
Un pie de página bien diseñado que incluye información legal, como derechos de autor y enlaces a políticas de privacidad, puede incrementar la percepción de transparencia y seriedad de una empresa. Esto refuerza la confianza en la marca, un elemento crucial para la retención de clientes y la conversión de nuevos visitantes en clientes fieles.
4. Oportunidades de SEO:
El pie de página también ofrece oportunidades para optimizar el sitio web para motores de búsqueda (SEO). Al incluir enlaces internos a páginas importantes, se puede mejorar el rastreo del sitio por parte de los motores de búsqueda y, por lo tanto, su posicionamiento en los resultados de búsqueda. Además, el uso estratégico de palabras clave en el texto del pie de página puede contribuir a mejorar la visibilidad del sitio.
5. Elemento de diseño cohesivo:
Desde un punto de vista de diseño, un pie de página bien integrado ayuda a crear una apariencia cohesiva y completa del sitio web. Contribuye a la estética general del sitio, asegurando que todas las páginas estén unificadas y terminen de manera limpia y organizada.
El qué es el pie de página de una página web es una parte integral del diseño web que cumple múltiples funciones, desde mejorar la usabilidad y la accesibilidad hasta fortalecer la credibilidad y optimizar el SEO. Un pie de página efectivo no solo completa el diseño del sitio, sino que también juega un papel vital en la estrategia general de marketing digital de una empresa.
Elementos comunes en un pie de página
El pie de página de una página web es un espacio versátil que puede ser utilizado para varios propósitos, dependiendo de los objetivos del sitio y la naturaleza del negocio. Aunque los contenidos específicos pueden variar de un sitio a otro, existen varios elementos comunes que suelen incluirse en los pies de página de muchas páginas web. Estos elementos no solo añaden valor funcional, sino que también contribuyen a la estrategia de marketing y a la experiencia del usuario. A continuación, se detallan algunos de los elementos más comunes en los pies de página:
1. Información de contacto:
Es esencial incluir detalles como el número de teléfono, dirección de correo electrónico y dirección física del negocio. Esto facilita que los usuarios contacten con la empresa y ayuda a aumentar la credibilidad y transparencia de la marca.
2. Enlaces rápidos:
Estos enlaces permiten a los usuarios navegar fácilmente hacia secciones importantes del sitio web que podrían no estar destacadas en el menú principal. Incluir enlaces a páginas como «Acerca de», «Servicios», «Productos», y «Contacto» mejora la navegabilidad del sitio.
3. Redes sociales:
Incorporar iconos que enlacen a las redes sociales de la empresa es una práctica común. Esto no solo fomenta una mayor interacción con los usuarios a través de estas plataformas, sino que también aumenta la presencia online de la marca.
4. Logotipos de certificaciones y asociaciones:
Mostrar logotipos de certificaciones profesionales o membresías de asociaciones relevantes puede reforzar la autoridad y fiabilidad de la empresa. Esto es particularmente importante en industrias donde la confianza y la credibilidad son esenciales.
5. Mapa del sitio:
Un mapa del sitio en el pie de página puede ayudar a los usuarios a entender la estructura del sitio web y mejorar el acceso a sus diversas secciones. También es beneficioso para el SEO, ya que facilita a los motores de búsqueda la indexación de las páginas.
6. Formularios de suscripción:
Integrar un formulario para suscribirse a boletines informativos es una estrategia efectiva para recoger direcciones de correo electrónico y construir una base de datos de clientes interesados en promociones, actualizaciones y contenido relevante.
7. Declaraciones legales y de derechos de autor:
Incluir información legal, como los derechos de autor y enlaces a políticas de privacidad y términos de uso, es crucial para cumplir con las normativas y proteger tanto a la empresa como a los usuarios.
8. Ofertas especiales y promociones:
Algunas empresas optan por destacar ofertas especiales o promociones en su pie de página para captar la atención de los usuarios justo antes de que abandonen el sitio.
9. Widgets externos:
Incorporar widgets como reseñas de clientes, feeds de Twitter, o información meteorológica puede añadir funcionalidad y valor al pie de página, haciendo que el sitio sea más interactivo y útil para los visitantes.
Estos elementos, cuando se seleccionan y se implementan correctamente, no solo mejoran la funcionalidad del pie de página, sino que también potencian la estrategia de marketing digital, mejoran la experiencia del usuario y contribuyen al éxito general del sitio web.
Aspectos legales y de cumplimiento en el pie de página
El pie de página de un sitio web no solo sirve como un punto de contacto o un espacio para mejorar la navegación, sino que también juega un papel crítico en asegurar que el sitio cumpla con diversas normativas legales y regulaciones de la industria. Esta sección del sitio web es fundamental para proporcionar transparencia y proteger tanto a la empresa como a sus usuarios. Aquí examinamos varios aspectos legales y de cumplimiento que suelen incorporarse en los pies de página de las páginas web:
1. Información de derechos de autor:
Uno de los usos más comunes del pie de página es mostrar la declaración de derechos de autor, lo cual es crucial para proteger el contenido del sitio web. Esto no solo establece la propiedad legal del contenido, sino que también desalienta su uso no autorizado por parte de terceros.
2. Enlaces a políticas de privacidad:
Con las leyes de protección de datos como el GDPR en Europa y el CCPA en California, es esencial incluir un enlace claro a la política de privacidad del sitio. Esta política debe detallar cómo se recopilan, usan y protegen los datos personales de los usuarios, proporcionando así confianza y claridad a los visitantes del sitio.
3. Términos y condiciones:
El pie de página es un lugar ideal para enlazar a los términos y condiciones del uso del sitio web o de servicios específicos ofrecidos en él. Estos términos ayudan a definir la relación entre el sitio y sus usuarios, estableciendo lo que los usuarios pueden y no pueden hacer.
4. Declaraciones de accesibilidad:
Incluir una declaración de accesibilidad es un paso importante para mostrar el compromiso de la empresa con la inclusividad y para asegurar que el sitio web es accesible para personas con discapacidades. Esto no solo es una buena práctica, sino que también es un requisito legal en muchas jurisdicciones.
5. Información de licencia:
Para sitios que utilizan contenido con licencia o que ofrecen productos y servicios con especificaciones de licencia, es importante incluir esta información de manera accesible. Esto podría incluir enlaces a detalles de la licencia o a explicaciones sobre cómo se puede utilizar el contenido o los servicios ofrecidos.
6. Divulgaciones obligatorias:
Algunas industrias tienen requisitos específicos para incluir ciertas divulgaciones legales en un sitio web, como las divulgaciones financieras, de salud o de publicidad. Estas deben ser claramente accesibles para cumplir con las normas legales y regulatorias.
Incorporar estos elementos en el pie de página de una página web no solo ayuda a cumplir con las obligaciones legales y éticas, sino que también transmite a los usuarios un sentido de seguridad y confianza al interactuar con el sitio. Esto es esencial para construir y mantener una buena relación con los clientes y para asegurar la integridad y la reputación a largo plazo de la empresa.
Diseño y usabilidad del pie de página
El diseño y la usabilidad del pie de página son aspectos cruciales que influyen directamente en la experiencia del usuario y la eficacia general del sitio web. Un pie de página bien diseñado no solo completa la apariencia del sitio, sino que también facilita la navegación, fortalece la imagen de marca y maximiza la funcionalidad del sitio. A continuación, se exploran varios principios y prácticas recomendadas para optimizar el diseño y la usabilidad del pie de página:
1. Claridad y simplicidad:
Mantener un diseño claro y simple es esencial para evitar la sobrecarga de información. Los usuarios a menudo recurren al pie de página en busca de información específica, por lo que un diseño abarrotado puede ser contraproducente. Utilizar un espacio blanco adecuado y agrupar información relacionada de manera lógica puede hacer que el pie de página sea más fácil de navegar.
2. Consistencia visual:
El pie de página debe estar en armonía con el resto del diseño del sitio web. Esto incluye el uso consistente de colores, tipos de letra y estilos gráficos que se alineen con la identidad visual de la marca. Una consistencia visual no solo mejora la estética del sitio, sino que también refuerza la identidad de la marca a lo largo de todas las páginas.
3. Navegación intuitiva:
Incluir enlaces útiles y organizados lógicamente en el pie de página puede mejorar significativamente la navegabilidad del sitio. Esto es especialmente útil para los usuarios que desplazan hacia el final de la página y buscan información adicional sin tener que volver al principio.
4. Diseño responsivo:
Es fundamental que el pie de página sea responsivo y se visualice correctamente en dispositivos de diferentes tamaños, desde computadoras de escritorio hasta teléfonos móviles. Esto implica ajustar el tamaño del texto, los espacios y la disposición de los elementos para garantizar una buena legibilidad y accesibilidad en cualquier dispositivo.
5. Accesibilidad:
Asegurar que todos los elementos del pie de página sean accesibles para personas con diversas discapacidades es crucial. Esto incluye el uso de etiquetas apropiadas, contraste adecuado de colores, y navegación que pueda ser realizada completamente a través del teclado o lectores de pantalla.
6. Interactividad y funcionalidad:
Además de los enlaces básicos, considerar la inclusión de elementos interactivos como formularios de suscripción, enlaces a perfiles sociales o widgets que proporcionen funcionalidad adicional. Esto puede aumentar la interacción del usuario y el tiempo de permanencia en el sitio.
7. Actualización y mantenimiento:
El pie de página debe ser revisado y actualizado regularmente para asegurarse de que la información es precisa y relevante. Esto incluye la actualización de los derechos de autor cada año, la revisión de los enlaces para asegurar que no estén rotos, y la adaptación a cambios en la estructura del sitio o en la estrategia de negocio.
El pie de página es más que un simple añadido al final de la página; es una parte integral del diseño web que juega un papel vital en la funcionalidad del sitio, la satisfacción del usuario y el cumplimiento de los objetivos de marketing. Un diseño bien pensado y una alta usabilidad no solo mejoran la experiencia del usuario, sino que también reflejan profesionalismo y atención al detalle por parte de la marca.
Optimización de pies de página para SEO
El pie de página de un sitio web, aunque a menudo pasado por alto, puede ser una herramienta poderosa en la estrategia de optimización de motores de búsqueda (SEO). Aprovechar adecuadamente esta sección no solo mejora la experiencia del usuario, sino que también contribuye a mejorar el ranking de búsqueda de un sitio web. A continuación, se presentan varias técnicas y consideraciones clave para optimizar el pie de página desde el punto de vista del SEO:
1. Uso estratégico de palabras clave:
Incluir palabras clave relevantes en el contenido del pie de página puede ayudar a mejorar la relevancia del sitio para consultas específicas. Es importante que el uso de estas palabras clave sea natural y contextual, evitando el relleno de palabras clave, que puede ser penalizado por los motores de búsqueda.
2. Enlaces internos:
Los enlaces internos son fundamentales para el SEO, ya que ayudan a los motores de búsqueda a descubrir nuevas páginas y a entender la estructura del sitio. Incluir enlaces en el pie de página a páginas importantes o menos accesibles desde el menú principal puede mejorar la indexación y distribuir el «link juice» (autoridad de enlace) a lo largo del sitio.
3. Optimización de la navegación:
Una navegación clara y efectiva no solo mejora la experiencia del usuario, sino que también reduce la tasa de rebote y aumenta el tiempo en el sitio, dos factores que pueden influir positivamente en el ranking de SEO. Asegúrate de que los enlaces en el pie de página sean útiles y relevantes para los visitantes.
4. Uso de rich snippets y datos estructurados:
Incorporar datos estructurados en el pie de página, como información de contacto y social media links, puede ayudar a los motores de búsqueda a entender mejor el contenido y contexto del sitio, lo cual puede ser reflejado en los resultados enriquecidos (rich snippets) que mejoran la visibilidad en los resultados de búsqueda.
5. Mejora de la velocidad de carga:
Aunque el pie de página es generalmente ligero en términos de contenido, asegurarse de que los elementos como imágenes y scripts estén optimizados puede contribuir a una mejor velocidad de carga de la página, un factor importante en el SEO.
6. Mobile-first approach:
Dado que Google utiliza un índice mobile-first, es crucial que el pie de página esté optimizado para dispositivos móviles. Esto implica un diseño responsivo, texto legible sin zoom y elementos interactivos accesibles fácilmente en pantallas táctiles.
7. Actualización y mantenimiento constante:
Mantener actualizado el contenido del pie de página es vital para el SEO. Esto incluye revisar y actualizar enlaces, información de contacto y derechos de autor para asegurarse de que todo es relevante y actual.
Optimizar el pie de página puede parecer un detalle menor dentro de la estrategia global de SEO, pero puede tener un impacto significativo en el rendimiento general del sitio. Al integrar estas prácticas de optimización, puedes mejorar tanto la funcionalidad de tu sitio como su visibilidad y ranking en los motores de búsqueda.
Análisis de casos prácticos
El estudio de casos prácticos es esencial para entender cómo diferentes empresas han logrado utilizar sus pies de página de manera efectiva, tanto en términos de diseño como de funcionalidad, para mejorar la experiencia del usuario y potenciar su estrategia de marketing digital. Al analizar ejemplos reales, podemos identificar prácticas exitosas y aprender cómo implementar ajustes similares en otros sitios web. A continuación, se presentan análisis de tres casos prácticos que destacan el uso innovador y efectivo del pie de página en diferentes industrias:
1. Amazon – Utilidad y navegación eficiente:
Amazon es conocido por su pie de página exhaustivo, que incluye una amplia variedad de enlaces que cubren todo, desde carreras en la empresa hasta detalles sobre cómo vender productos en su plataforma. Lo que hace que el pie de página de Amazon sea tan efectivo es su capacidad para guiar a los usuarios hacia información útil mientras mantienen la navegación intuitiva y fácil de entender. Este enfoque no solo mejora la experiencia del usuario, sino que también ayuda a Amazon a mejorar su SEO al vincular internamente a una gran cantidad de páginas relevantes.
2. Apple – Diseño minimalista y coherencia de marca:
Apple utiliza un pie de página que refleja su estética de marca general: minimalismo y sofisticación. A pesar de la limitada cantidad de enlaces, cada uno está pensado para mejorar la experiencia del usuario y proporcionar acceso rápido a recursos necesarios como soporte técnico, información de la empresa y carreras. Este enfoque ayuda a mantener la atención del usuario centrada en elementos esenciales, fortaleciendo la percepción de la marca y su enfoque en la calidad y la accesibilidad.
3. HubSpot – Fomento de la conversión y recursos:
HubSpot hace un excelente uso de su pie de página para fomentar la conversión de visitantes en leads. Incluyen no solo enlaces útiles sino también un formulario de suscripción y acceso a recursos gratuitos como ebooks y herramientas, lo que aumenta el valor ofrecido a los visitantes. Este enfoque es particularmente efectivo para una empresa que se basa en la generación de leads y la educación de su mercado objetivo sobre marketing y ventas.
4. Tesla – Enfoque en la sostenibilidad y enlaces corporativos:
Tesla incorpora en su pie de página elementos que resaltan su compromiso con la sostenibilidad y la innovación tecnológica. Además de enlaces a sus productos y soporte, Tesla incluye secciones sobre su tecnología y sostenibilidad que no solo educan, sino que también fomentan la alineación de los valores de la marca con los de sus clientes.
5. Nike – Compromiso social y accesibilidad:
Nike utiliza su pie de página para destacar su compromiso con cuestiones sociales y la accesibilidad de sus productos. Además de información estándar como productos y contacto, Nike enlaza a su declaración de diversidad y a su compromiso con la comunidad, lo que refuerza su imagen como una marca consciente y comprometida.
Estos casos muestran cómo el pie de página de una página web puede ser una herramienta de marketing vital que, cuando se utiliza correctamente, contribuye significativamente a los objetivos empresariales, mejora la experiencia del usuario y refuerza la imagen de marca. Cada uno de estos ejemplos ofrece lecciones valiosas que pueden ser adaptadas y aplicadas en distintos contextos y sectores.
Innovaciones y tendencias en diseño de pies de página
El diseño de pies de página ha evolucionado significativamente con los cambios en la tecnología web y las expectativas de los usuarios. A medida que las empresas buscan diferenciarse en mercados cada vez más competitivos, el pie de página se ha transformado en un espacio vital para la innovación y la implementación de nuevas tendencias de diseño. Explorar estas innovaciones y tendencias puede ofrecer insights valiosos para las empresas que buscan mejorar la interacción del usuario y la eficacia de su sitio web. A continuación, se detallan algunas de las tendencias más influyentes y novedosas en el diseño de pies de página:
1. Diseño Responsivo y Adaptativo:
Con el aumento del uso de dispositivos móviles para acceder a internet, tener un pie de página que se adapte y responda a diferentes tamaños de pantalla es esencial. Los diseñadores están creando pies de página que mantienen una apariencia y funcionalidad coherentes en todos los dispositivos, utilizando técnicas como menús colapsables y layouts fluidos.
2. Integración de Elementos de IA y Chatbots:
La integración de inteligencia artificial y chatbots en el pie de página es una tendencia emergente. Estos elementos pueden ofrecer asistencia inmediata, como respuestas a preguntas frecuentes o ayuda en la navegación del sitio, mejorando así la experiencia del usuario y aumentando las tasas de conversión.
3. Uso de Microinteracciones:
Las microinteracciones son pequeñas animaciones o efectos visuales que ocurren como respuesta a la acción del usuario. En el pie de página, estas pueden ser utilizadas para hacer que la interacción sea más atractiva y menos estática, como animar íconos de redes sociales o mostrar efectos visuales al completar un formulario.
4. Sostenibilidad y Conciencia Ambiental:
Reflejar la sostenibilidad en el diseño del pie de página se está convirtiendo en una práctica común. Esto puede incluir el uso de certificados de sostenibilidad, enlaces a políticas de sostenibilidad de la empresa o información sobre iniciativas ecológicas.
5. Elementos Visuales Mejorados y Creatividad en el Diseño:
Lejos de los tradicionales bloques de texto, los pies de página ahora a menudo presentan elementos visuales llamativos como ilustraciones personalizadas, uso creativo de tipografías y esquemas de colores que refuerzan la identidad visual de la marca.
6. Inclusión de Contenido Rico:
Incluir elementos como testimonios de clientes, galerías de imágenes, o incluso mini-portafolios en el pie de página puede hacer que los visitantes permanezcan más tiempo en el sitio y explorar más contenido.
7. Enfoque en la Accesibilidad:
La accesibilidad web está ganando más atención, y los pies de página no son la excepción. Esto incluye el uso de un contraste adecuado de colores, tipografías legibles y navegación amigable para lectores de pantalla, asegurando que todos los usuarios puedan interactuar con el pie de página sin barreras.
8. Contenido Dinámico:
El contenido que cambia basado en el comportamiento del usuario o en datos específicos (como la ubicación geográfica) está empezando a hacerse un lugar en los pies de página. Esto puede incluir cambiar los enlaces destacados según la página que el usuario ha visitado más frecuentemente.
Estas innovaciones y tendencias reflejan cómo los pies de página se están convirtiendo en elementos cada vez más estratégicos en el diseño de sitios web, jugando un papel crucial en la mejora de la funcionalidad, estética y experiencia general del usuario.
Conclusión
El pie de página de un sitio web es más que un simple espacio para información residual; es una componente fundamental que refuerza la usabilidad, la accesibilidad y la efectividad del marketing digital de una página web. A lo largo de este artículo, hemos explorado los diversos roles que un pie de página puede desempeñar, desde mejorar la navegación y fortalecer la credibilidad hasta optimizar el SEO y aumentar la interacción del usuario.
Un pie de página bien diseñado no solo mejora la experiencia del usuario final, sino que también contribuye significativamente a los objetivos comerciales y de marketing de una organización. Al incluir elementos esenciales como información de contacto, enlaces a políticas de privacidad, acceso a redes sociales, y otros recursos útiles, las empresas pueden crear un canal de comunicación efectivo y accesible que sirve tanto a propósitos operativos como estratégicos.
Además, las tendencias innovadoras en diseño de pies de página, como la integración de inteligencia artificial, el uso de microinteracciones y la inclusión de contenido dinámico, están marcando el camino hacia futuras mejoras en cómo interactuamos con los sitios web. A medida que avanzamos, la importancia de estos elementos seguirá creciendo, siendo clave para empresas que buscan no solo cumplir con las expectativas de los usuarios sino superarlas.
El pie de página es una herramienta poderosa en el arsenal de marketing digital de cualquier sitio web. Al dedicar tiempo y recursos a su diseño y contenido, las empresas no solo pueden mejorar la funcionalidad y el rendimiento de su sitio, sino también establecer una conexión más fuerte y duradera con sus usuarios. Como hemos visto, un pie de página efectivo no es un accesorio, sino una parte integral de la experiencia general del sitio web que merece atención detallada y estratégica.
Enlaces de Interés:
¡Si te ha gustado la publicación «¿Qué es el Pie de Página de una Página Web?», te animamos a estudiar Ciberseguridad para convertirte en un verdadero experto de la seguridad en internet! ¡Dale al Like y comparte, los futuros reclutadores contrastarán que sigues contenido de calidad especializado en tu nicho profesional!